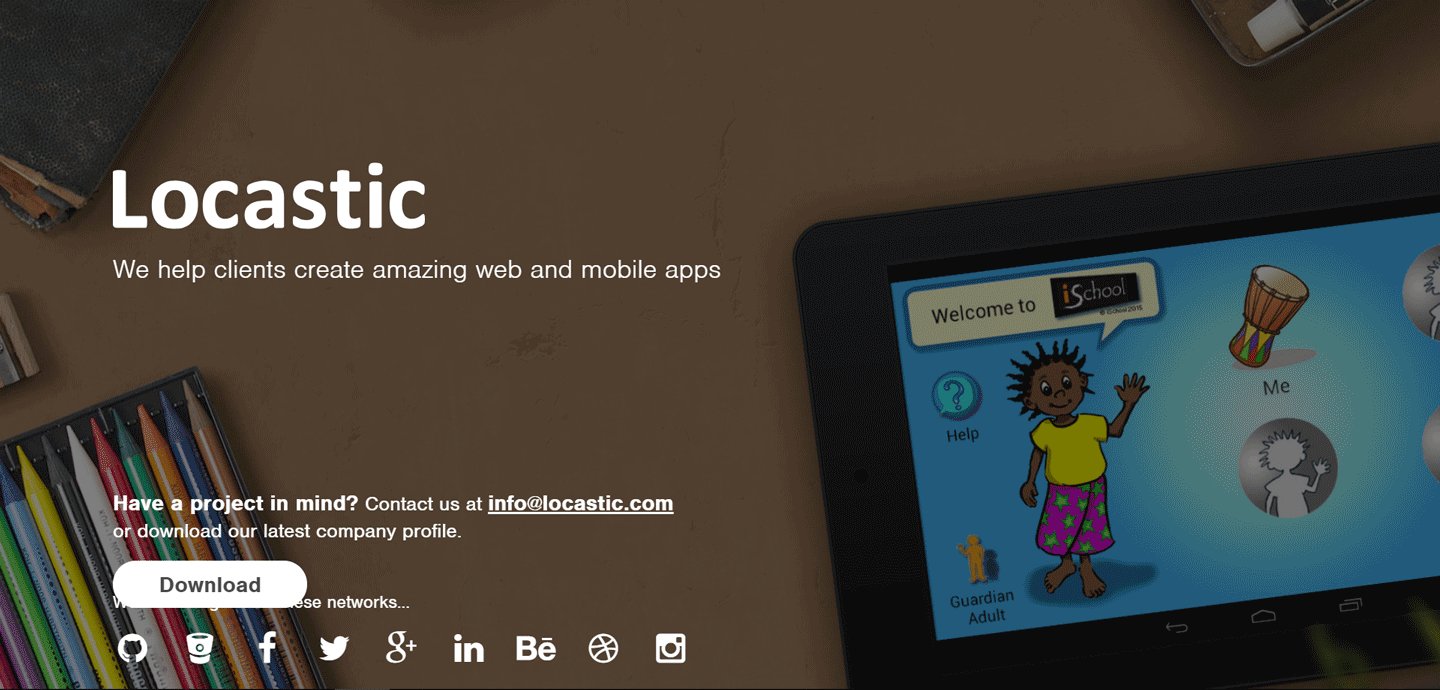
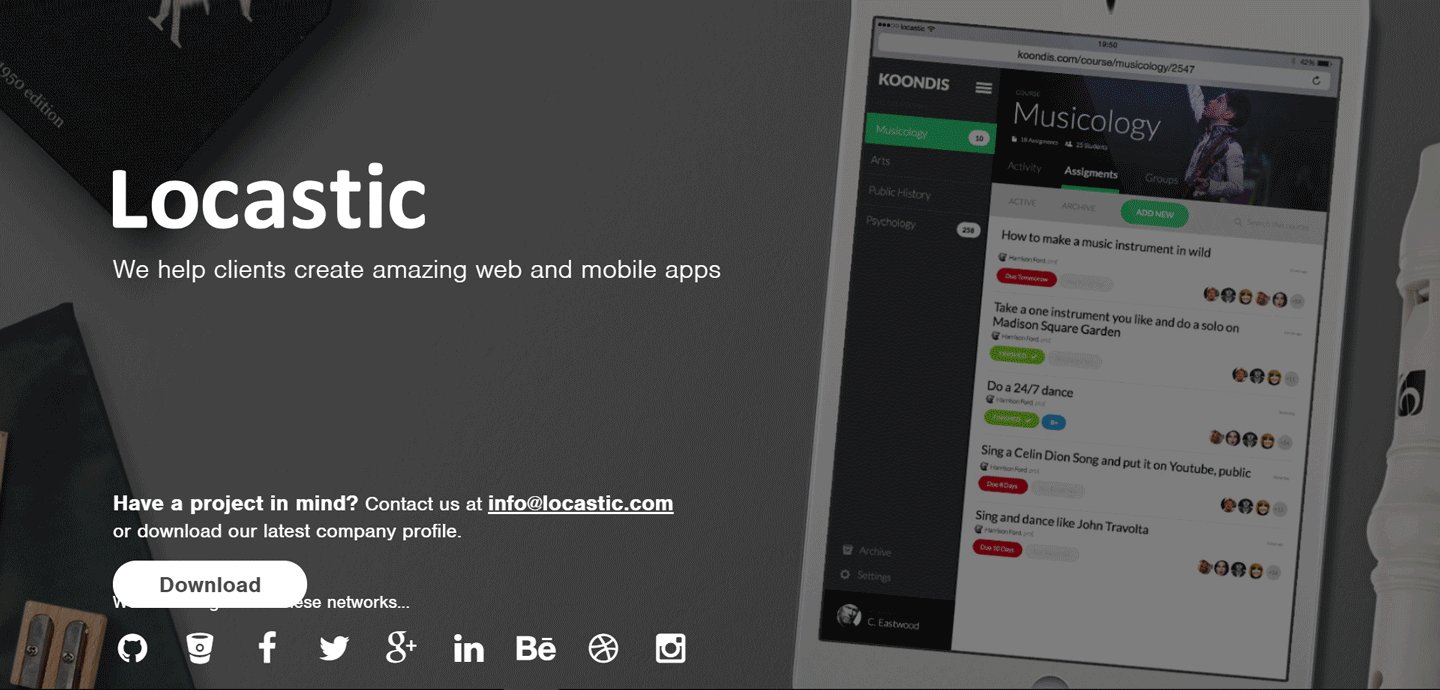
Welcome to our new website. If you typed in or clicked on locastic.com in the past couple of years, you would’ve seen a very basic landing page with the following elements:
- A couple of vertigo-causing slides changing in the background
- Logo and slogan
- Contact Info
- Download button for a very outdated 2014-2016 portfolio pdf, which was broken on smaller screens
- Links to mostly outdated social media profiles

This was envisioned as a temporary solution until we develop a magnificent new website. Well, temporary is a relative term. If you took the whole history of Earth and put it into a 24-hour timeframe, humans would emerge somewhere around the 23:58:43 mark, right when the Monolith landed.
Everything from the first hominid using a bone as a tool, to our decision to use this temporary website until we develop a magnificent new website, happened in a little over a minute. In our 24-hour timeframe, 3 years for a temporary website doesn’t seem that much, does it?
The “temporary” solution
Taking into account the sheer, pardon my language, shittiness of our substitute website it worked surprisingly well. In coordination with our social media efforts, conference networking, PR, blog posts on Medium, esports activities, hackathons etc., it actually did
We even received a number of praises for its simplicity and straightforwardness, which in fact lead us to this idea of developing our new website in a truly agile and incremental manner. If you think about it, the 5 basic elements of our landing page represent the essential goals we expected to fulfill with a website in the first place:
- Vertigo slides – quick overview of our coolest looking projects
- Logo and slogan – a distilled version of “who we are and what we do”
- Contact info – how to reach us
- Outdated PDF portfolio – a more detailed overview of the projects we worked on + team presentation
- Social media links – check out what we do on a day-to-day basis
One crucial element was missing though, and that was a Blog page, because we were all eager to write about what we learned (and still had to learn) working on different projects ranging from webshops to ticketing platforms.
Obviously, we found a temporary (heh that word again) solution which was Medium because it made no sense to wait for a new website and let our blog ideas drift into the we-will-publish-it-once-we-have-our-own-blog-ready oblivion.
“Why does a simple website take a web and mobile development agency so long to develop?”.
Well, that’s a fair question and in our case, it was a number of reasons but we can mostly split it into two different categories:
- Business – each time we dedicated a team for developing our new website, a new project would come up which was just too good to pass up both budget and
reference wise . Also, some of the team members working on the website were partially tied to some legacy projects which we couldn’t and wouldn’t abandon due to our client-first policy. - We didn’t want to rush it – we always had a pretty clear idea what we expect of our new website, and even though I used the adjective “simple” in the question above, if done properly the site would only give an illusion of being simple. Having a clean design with quirky features and animations, great and meaningful content that properly represents our company culture, the best possible optimization from a technical standpoint that we can manage – all of this takes time and expertise, and rushing it would mean giving up on these goals for the sake of having a website up and running.
The turning point
Experience taught us that the best way to tackle projects and achieve quality results is doing it in an agile way, which in our case I would simply interpret as incremental development lead by business value with a lot of communication and teamwork.
This is why we regrouped sometime in November 2018 and prioritized our website goals by business value and technical complexity. The website was there to give us a platform for publishing our smart-ass blogs, career opportunities, present our beautiful team, showcase our amazing projects and set up an easy way for our future clients to reach us.
If you add a homepage that has a mix of all these elements, GDPR compliance, a lot of backend and frontend optimization, newsletters, in roughly that order, you will get the general idea of our release plan.

In accordance with the continuous delivery and agile development mantra, we decided to release working parts of our website incrementally, which leads us to this moment here (well it kinda depends when you will be reading this blog post).
Let me rephrase the opening statement
Welcome to parts of our new website! Currently you can click through the exquisite design of our blog page, look at career opportunities, and see what our Locastic announcer has to say.
Stay tuned as we unveil sections of our relatively not-temporary new Locastic website. In the meantime, feel free to share your thoughts on this little experiment of ours – you can find the comment section right below. Enjoy!