Recently we did an upgrade to the way we write out tasks. As usual, motivation came from different shortcomings in our everyday workflow – not enough examples, task criteria was too vague, user stories weren’t always straight to the point, etc. At the same time, we had another ongoing objective in mind, and that was to integrate tests (check out Paula’s blog) with our processes even more than we already had.
After some brainstorming, we came up with these guidelines for our new method of writing tasks:
- It should be clear at first glance what feature the task is related to
- Description of a task should always begin with its purpose
- A task should always be written in a way that is relevant for the whole team
- A task should list all important steps for completing it
- Criteria should be very specific and related to the task, and should contain real testable examples
- Each task should contain a direct link to a wireframe and/or design view
We didn’t really write down these rules when we were looking to upgrade, but it’s a rough summary of what we tried to accomplish, and it will make it easier to explain our reasoning behind this method. All of the above led me to do some reading and the biggest inspiration for me in this case was the book “BDD in Action: Behavior-Driven Development for the whole software lifecycle” by John Ferguson Smart. If you’re familiar with BDD you’ll notice straight away that we don’t exactly use Gherkin or the full concept behind BDD in our workflow, but it inspired me to think differently about tasks and how to approach them. The thing I liked about BDD the most was the structured and concise way of writing out tasks – you have a summary of a feature, it’s business goal, the main stakeholders, what you want to do, real testable examples and the criteria for completing the task that are very precise.
Now let’s do a breakdown of the 6 guidelines stated above through a real task on one of our current projects. Since we use Jira (server version) for organizing projects and tasks, all of the following examples will be shown as seen in this software.
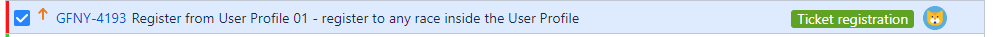
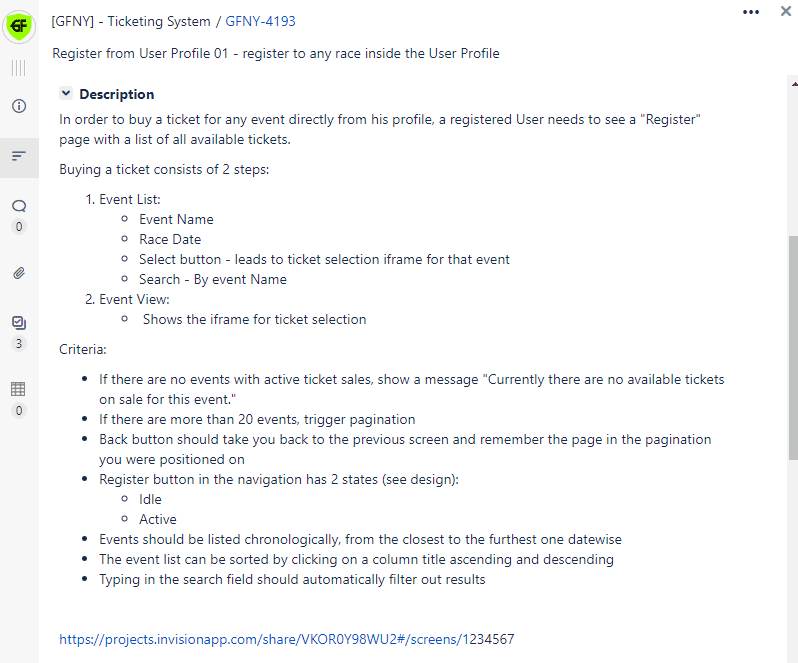
1. It should be clear at first glance what feature the task is related to

When you read this task a prima vista you have two very direct connections to the feature the team has to develop. The first one is “Register from User Profile” which is telling you that the task is related to the feature that enables the User to register from his Profile, and you also have “01” which indicates it’s the first part of a larger feature. The second one is the Epic label “Ticket registration” which tells you that the task is directly related to an even larger feature – Ticket registration which besides being done from a User Profile, can be done via a guest account, via an iframe, email invitation etc. You also have a short description “register to any race inside the User Profile” which is pretty much self explanatory and it’s telling you if it’s the task you’re looking for.
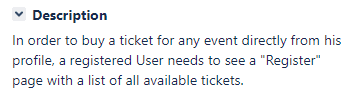
2. Description of a task should always begin with its purpose

The goal here is to keep the focus of our project team on the final outcome expected from the task. I prefer it to the usual “As a <type of user>, I want <goal> so that <benefit>”, because this method first explains what you need to do (benefit), then who needs to do it (type of user) and finally, how (goal).
3. A task should always be written in a way that is relevant for the whole team
As you can see from the example above, everyone from our UX/UI design guys, frontend and backend developers, project managers, clients, to our quality assurance team can very easily understand the task. There’s no technical terms being used, and it’s all written in a clear and conversational manner.
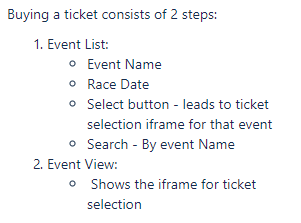
4. A task should list all important steps for completing it

If a task has multiple steps or tables/forms we try to list all important elements that need to be included in the final result. This step is closely tied to wireframes and designs – at first it helps the UX and design team to place the necessary content into the prototype (and final designs later on), then it helps developers to check their variables from the front and backend side, and finally it helps as an overview for the tests/criteria.
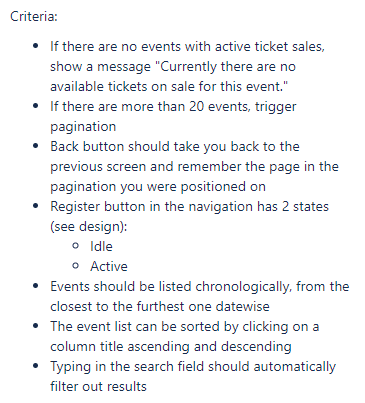
5. Criteria should be very specific and related to the task, and should contain real testable examples

Our goal was to write out useful examples that are easy to read and understand for all team members, which could also be easily turned into tests. For our developers, the issue wasn’t writing tests or needing a ready-to-go-gherkin spec for a task, but having relevant scenarios that can be written into a test with any programming language. QA plays a HUGE part in detecting edge cases, scenarios, examples and possible issues that might come up and integrating them in the task Criteria. I’m a firm believer that in an Agile environment, the effort of a QA team member comes before the task even enters development. As with tests, don’t expect to anticipate everything or cover all cases a 100%. This should not only help with the development and testing process, but also with coming up with the UX and UI logic for the feature. While you write out all of these examples, you tend to come up with a lot of new questions for your clients 🙂
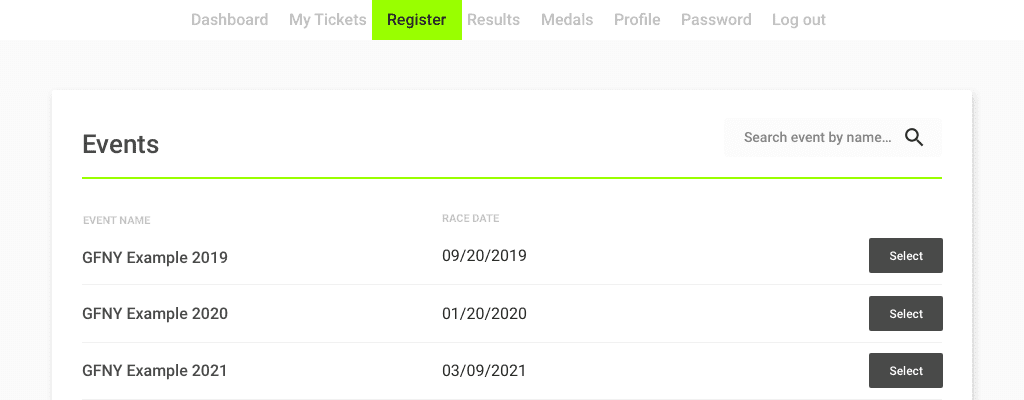
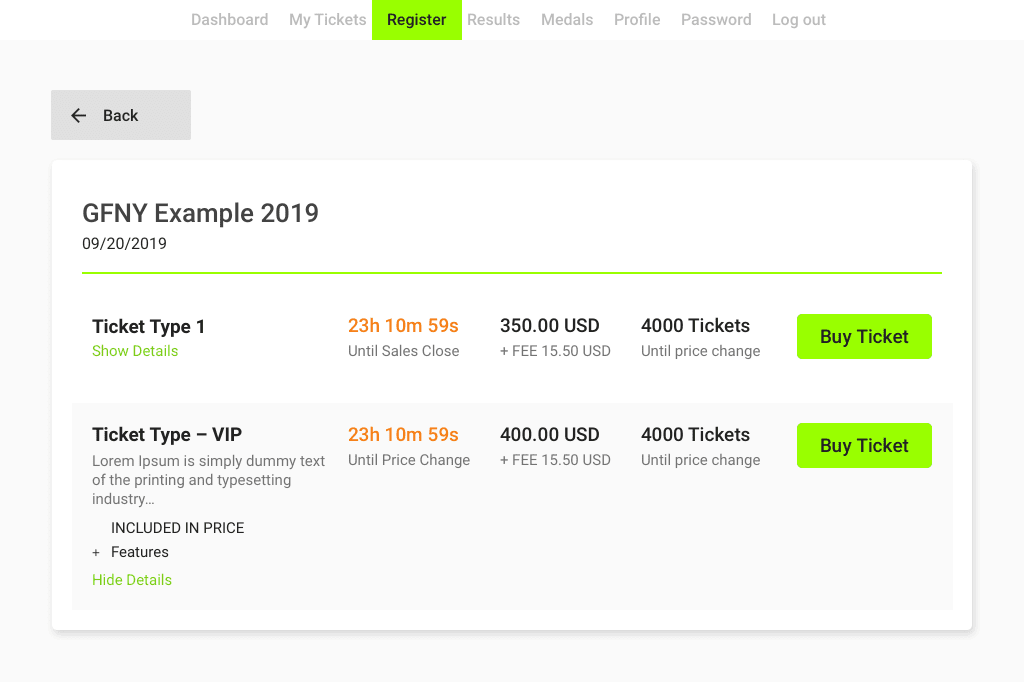
6. Each task should contain a direct link to a wireframe and/or design view


This one explains itself. Once the UX/UI team has the wireframes and designs ready, they need to leave a link for the rest of the dev team, so they can use their screens as a reference while developing. If everything went as planned, the screens should act as a visual (and clickable) representation of the task at hand.
To summarize, this is how a task looks like for a Locastic team member right now:

I would also like to point out that in most other cases, I would advise to split the Event List and Event View into 2 separate tasks, however we already had the Event View fully developed and it’s just a screen we needed to show to the user in his profile.
Subtasks belong to the team, and are completely up to them. They can be technical, descriptive, simple reminders – anything goes as long as they’re useful for them in their goal of completing the task at hand.
As always, all of this is very prone to change, and we’re always looking for various ways to improve our process. Since we’re already writing tests, moving to writing-test-first principle (TDD) and having living documentation is an itch that won’t go away. Right now though, this seems to be working well enough as we have eliminated many of the issues that pushed us to look for a better method in the first place. I’d very much like to hear and see your way of doing things, so leave a comment, send an email or let’s go grab a drink and talk this through.